Чем отличается адаптивный дизайн от мобильной версии сайта. Зачастую владельцы сайта путаются в данный подходах к адаптации ресурса для мобильных устройств. Проясняем ситуацию. Адаптивный дизайн сайта – это одна версия сайта, которая адаптируется под экраны различных девайсов с помощью CSS стилей. Мобильная версия сайта – это дополнительная и упрощенная версия сайта с урезанным функционалом и ограниченным контентом. Покупатели стали ленивы. Перед посещением даже ближайшей торговой точки они обязательно забьют ее в Google или Яндексе. Почитают отзывы, сравнят с другими организациями, полистают ассортимент. Если же цифрового представительства компании нет в Сети, то это уже расценивается как дурной тон. В таком случае, человеку будет предпочтительнее обратиться в магазин, например, по дороге с работы или воспользоваться онлайн-каталогом с доставкой на дом. И наверняка, в последнем случае, еще будет хорошо расписано про бесконтактную передачу товара. Очень актуально в период после пандемии, а может, даже намного дольше. Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации. Наиболее распространённые проявления взлома сайта: несанкционированное изменение злоумышленниками отображения сайта (см.: дефейсинг, хакеры) подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли) снижение числа пользователей сайта из-за воровства пользователей, перешедших на сайт с поисковой системы или мобильных устройств появление ссылок на внешние ресурсы (чёрное seo) появление порно-баннеров и другой назойливой рекламы
Заказать сайт в Сочи
Прямой ответ на то, какое ПО реально используется в работе (Windows):
Редактор кода (нравится ST3 - здорово, пусть будет он. Я использую VS Code.
Ftp - клиент (для подключения к хостингу) - File Zilla. Да, текстовые редакторы сейчас умеют подключаться к хостингам напрямую, но это ужасно медленно работает.
Локальный сервер - лучше делать сайты так, потому что гораздо быстрее. По окончанию разработки сайт переносится на реальный сервер/хостинг. Для меня лучший - Mamp, если его мало - OpenServer.
Photoshop - без него никуда.
PHP 7.xx - если с js в целом всё в вебе понятно и просто, скрипты на PHP для меня всегда казались чуть сложнее и более функциональными. Что бы всё работало на локальном сервере вашего ПК - должен быть установлен PHP. Если сильно хотите идти по пути сложнее - возьмитесь за Python. Если сейчас ничего не понятно - это языки программирования, в целом очень похожие и решать они у вас будут одни и те же задачи, но по PHP сильно больше информации в сети.
Отдельно - нужно понимать как работает хостинг, ftp/sftp, панель управления хостингом, DNS-записи доменов, phpMyAdmin и конечно база данных - чаще всего MySQL. Вам не нужно знать это идеально и тонко улавливать как работает одно и как работает другое. Но зачем они нужны, как связаны и что делают - конечно нужно понимать.
Прямой ответ на то, какое ПО реально используется в работе (Windows):
Редактор кода (нравится ST3 - здорово, пусть будет он. Я использую VS Code.
Ftp - клиент (для подключения к хостингу) - File Zilla. Да, текстовые редакторы сейчас умеют подключаться к хостингам напрямую, но это ужасно медленно работает.
Локальный сервер - лучше делать сайты так, потому что гораздо быстрее. По окончанию разработки сайт переносится на реальный сервер/хостинг. Для меня лучший - Mamp, если его мало - OpenServer.
Photoshop - без него никуда.
PHP 7.xx - если с js в целом всё в вебе понятно и просто, скрипты на PHP для меня всегда казались чуть сложнее и более функциональными. Что бы всё работало на локальном сервере вашего ПК - должен быть установлен PHP. Если сильно хотите идти по пути сложнее - возьмитесь за Python. Если сейчас ничего не понятно - это языки программирования, в целом очень похожие и решать они у вас будут одни и те же задачи, но по PHP сильно больше информации в сети.
Отдельно - нужно понимать как работает хостинг, ftp/sftp, панель управления хостингом, DNS-записи доменов, phpMyAdmin и конечно база данных - чаще всего MySQL. Вам не нужно знать это идеально и тонко улавливать как работает одно и как работает другое. Но зачем они нужны, как связаны и что делают - конечно нужно понимать.
 г. Сочи, ул. Тоннельная 27
г. Сочи, ул. Тоннельная 27











 8 928 453-62-25
8 928 453-62-25
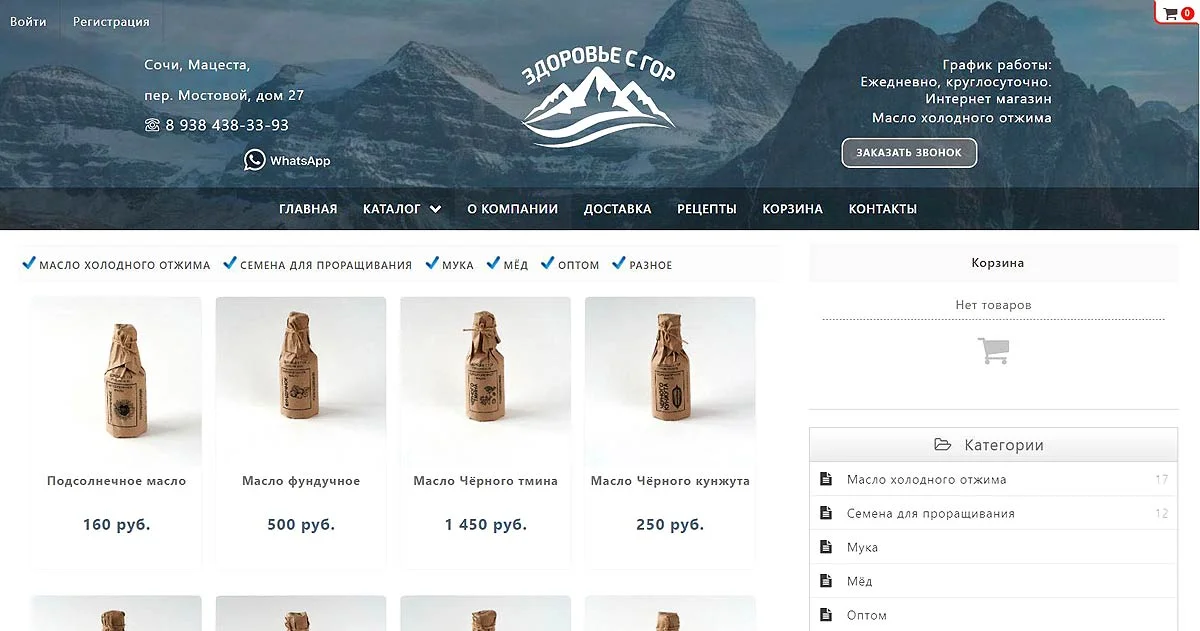
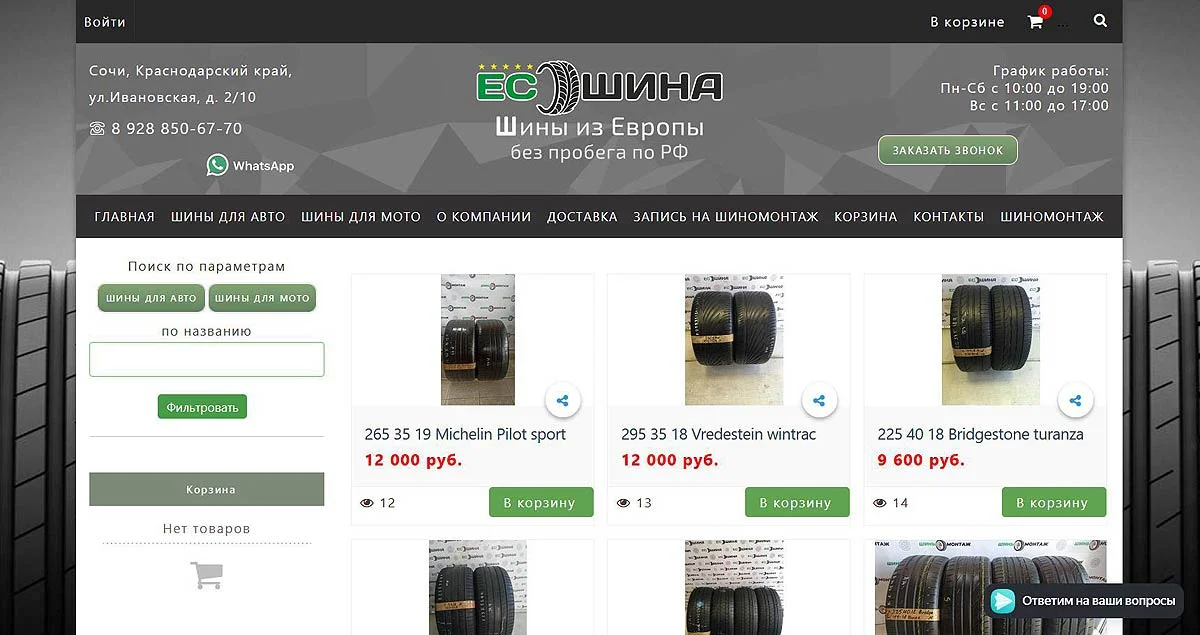
Интернет-магазин (англ. online shop или e-shop) — сайт, торгующий товарами посредством сети Интернет. Позволяет пользователям онлайн, в своём браузере или через мобильное приложение, сформировать заказ на покупку, выбрать способ оплаты и доставки заказа, оплатить заказ. При этом продажа товаров осуществляется дистанционным способом и она накладывает ограничения на продаваемые товары. Так, в некоторых странах имеется запрет на интернет-торговлю алкоголем, оружием, ювелирными изделиями и другими товарами (к примеру, в России запрещена дистанционная продажа алкоголя и других товаров, свободная реализация которых запрещена или ограничена.
Когда онлайн-магазин настроен на то, чтобы позволить компаниям покупать у других компаний, этот процесс называется онлайн-магазинами бизнес для бизнеса (B2B). Типичный интернет-магазин позволяет клиенту просматривать ассортимент продуктов и услуг фирмы, просматривать фотографии или изображения продуктов, а также информацию о технических характеристиках продукта и ценах.
Интернет-магазины обычно позволяют покупателям использовать функции «поиска», чтобы найти конкретные модели, бренды или предметы.
Парсер контента — это полноценный компонент для ручной и автоматической публикации на сайте контента, полученного с различных источников.
Компонент «Парсер контента» предназначен для получения контента с любого рода интернет-ресурсов, его обработки и публикации на сайте. В отличии от RSS-парсеров вы не ограничены списками RSS-лент, а можете получать контент с любых ресурсов. Например, вы хотите на своем сайте публиковать новости из новостной ленты другого сайта или публиковать статьи из определенной колонки какого-то сайта. Вы создаете задание, указываете все необходимые параметры и парсер делает это вместо вас. Причем парсинг может работать в двух режимах — ручном и автоматическом(если у вас настроен CRON).
На практике это выглядит так — вы можете самостоятельно запускать созданное вами задание из панели управления, или доверить его запуск cron-у, указав интервал времени, через которое данное задание необходимо выполнить. Результатом работы будет получение указанного вами в задании числа публикаций. Причем эти публикации могут быть опубликованы на сайте или отложены на модерацию и решение о публикации каждого конкретного материала вы можете принять самостоятельно.
Перед публикацией материала на сайте в ручном режиме вы можете просматривать и редактировать полученный контент, менять категорию для публикации и выполнять ряд стандартных действий. Этим пожалуй никого не удивишь. Однако есть ряд функций, которые парсер сделает за вас в автоматическом режиме. Вот некотрые из основных возможностей автоматической обработки текста:
Автоматическое создание превью
Парсер автоматически загрузит обложку статьи и создаст нужные превью изображений к статье. При удалении статьи в интерфейсе парсера данные изображения будут удалены с сервера.
Загрузка изображений из тела статьи
Если контент сайта-источника предполагает наличие картинок в теле статьи, вы можете приказать парсеру загружать картинки на ваш сервер. Для загрузки изображений используются стандартные средства системы, автоматически создаются указанные вами пресеты(micro, small, normal, big и т.д.). Таким образом вы можете выбрать только нужные вам пресеты изображений. При удалении статьи в интерфейсе парсера данные изображения будут удалены с сервера.
Замена тегов
Автоматическая замена тегов в тексте статьи. Заменяйте теги на нужные вам, применение этой опции весьма обширно. Предположим, что структура контента на вашем сайте построена с использование тегов <p>...</p>, а контент, размещенный на сайте-источнике имеет верстку, основанную на тегах <div>...</div>. Парсер может автоматически заменять теги div на тег p, тем самым адаптируя контент источника под ваш сайт. Также вы можете заменять любые другие теги.
Замена аттрибутов
В ходе парсинга вам хотелось бы изменить внешний вид элементов или добавить интерактивности? Нет ничего проще — просто укажите, какие аттрибуты вы бы хотели добавить/заменить и это будет сделано автоматически в ходе получения статьи. Данная опция позволяет менять классы, ID, стили элементов на нужные вам. Например заменить курсив жирным текстом или добавить к картинкам на странице аттрибуты для Lightbox.
Удаление мусора
Если в тексте получаемой статьи присутствуют инородные вкрапления — рекламные вставки, теги разметки или ненужный вам текст вы можете указать это в настройках парсера и он удалит эти элементы сделав текст статьи чистым.
РезультатРезультат работы компонента «Парсер контента» вы можете посмотреть на сайте ic-press.ru. Сайт наполняется контентом полностью в автоматическом режиме. За неполный месяц тестирования компонентом было опубликовано на сайте более 12000 публикаций.
Вы можете ознакомиться с подробным руководством пользователя. В нем вы найдете подробную информацию о технических требованиях компонента, способе покупки, принципах настройки и использования компонента.
Также, для тех кому стандартных возможностей компонента показалось мало доступен пакет расширения, добавляющий компоненту целый ряд возможностей — создание неограниченного числа полей, парсинг объектов в InstantMaps по их адресу, парсинг наборов изображений и т.д.
Преимущество
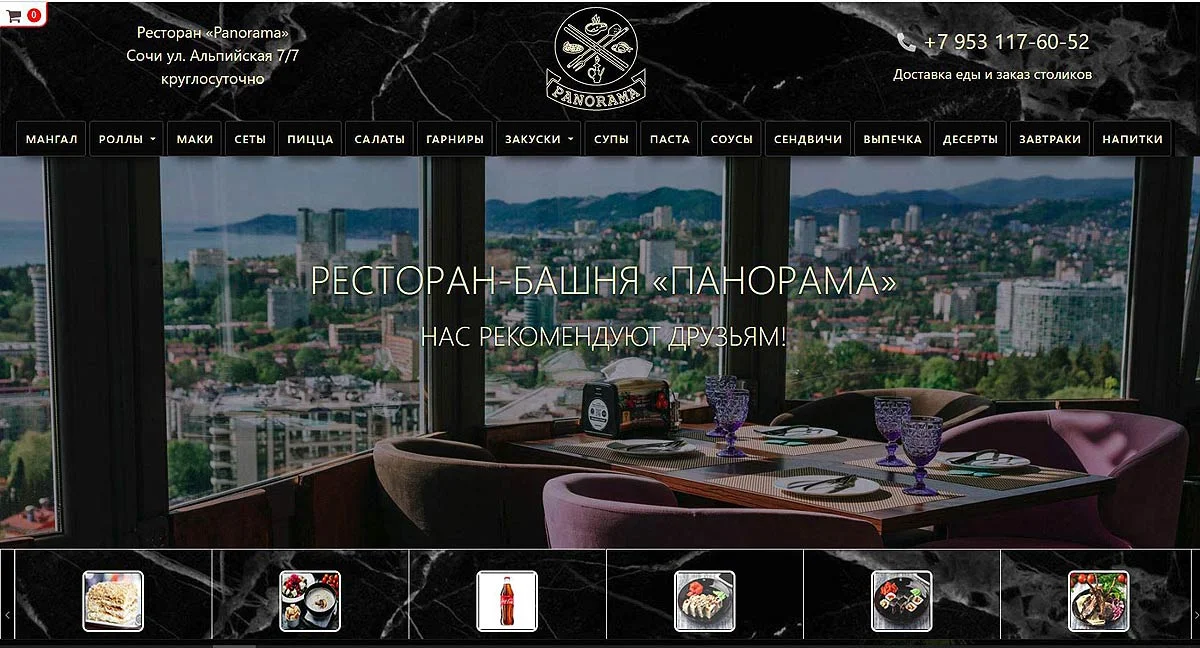
Дизайн
Клиентов привлекают к интернет-магазинам не только из-за высокого уровня удобства, но и из-за более широкого выбора, конкурентных цен и к информации. Бизнес-организации стремятся предлагать интернет-магазины не только потому, что они имеют гораздо меньшую стоимость, но также потому, что они предлагают доступ к мировому рынку, повышают ценность для клиентов и строят устойчивые возможности.
Основные цели, которые ставятся перед дизайном, чтобы интернет-магазин был:
Удобным
В приятной не раздражающей расцветке
Интуитивно понятным
Быстрым
Правильно отображаться на разных устройствах
Эти задачи плотно переплетаются с выбором CMS (системы управления контентом), так как не все движки могут обеспечить некоторый функционал, который нужен пользователям.
Потребности и ожидания потребителей
Dyn, компания по управлению эффективностью Интернета провела опрос более чем 1400 потребителей в 11 странах Северной Америки, Европы, Ближнего Востока и Азии, а результаты опроса:
Интернет-магазины должны улучшить скорость веб-сайта
Интернет-магазины должны облегчить потребителям страх перед безопасностью
Эти проблемы в значительной степени влияют на решения почти двух третей потребителей, но их можно решить с помощью правильного подхода к разработке интернет-магазина.
Социальные последствия
Предоставленная цифровым пространством возможность любому человеку в любой точке земного шара найти и купить любой товар стирает границы территорий, нивелирует национальную самобытность, размывает все возможные барьеры, так или иначе противопоставляющие одних людей другим, в чем бы это ни выражалось — будь то языковые, религиозные, расовые разграничения, предубеждения или неприязнь между народами.
Можно предположить, что поколение-next перестанет рассматривать покупку как необходимость перемещения куда-либо в реальном пространстве. Опустошение торговых центров, сокращение горожан, спешащих на рынки и в магазины, а также снижение нагрузки на транспортную инфраструктуру — важные последствия киберторговли, которые влекут за собой изменение городской среды.